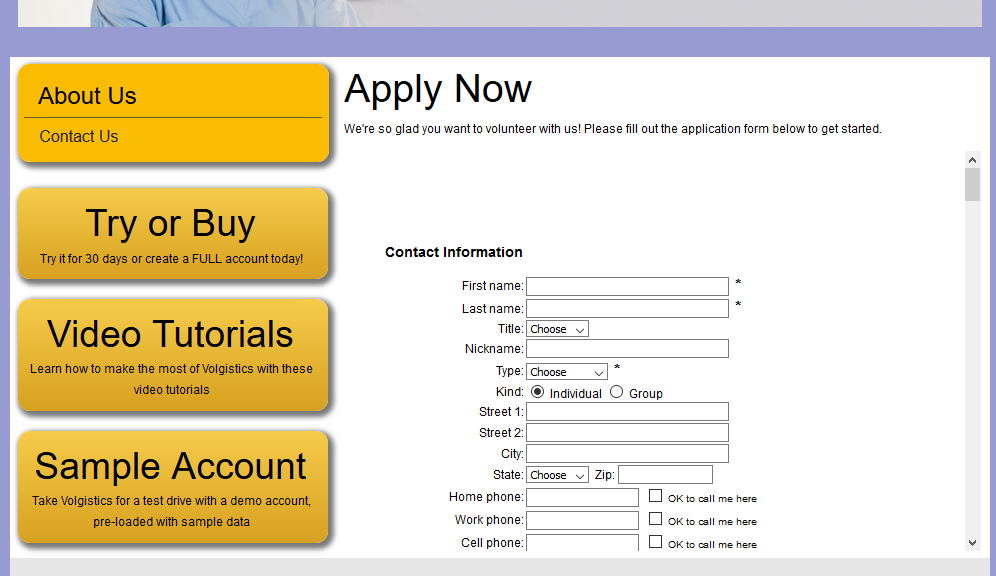
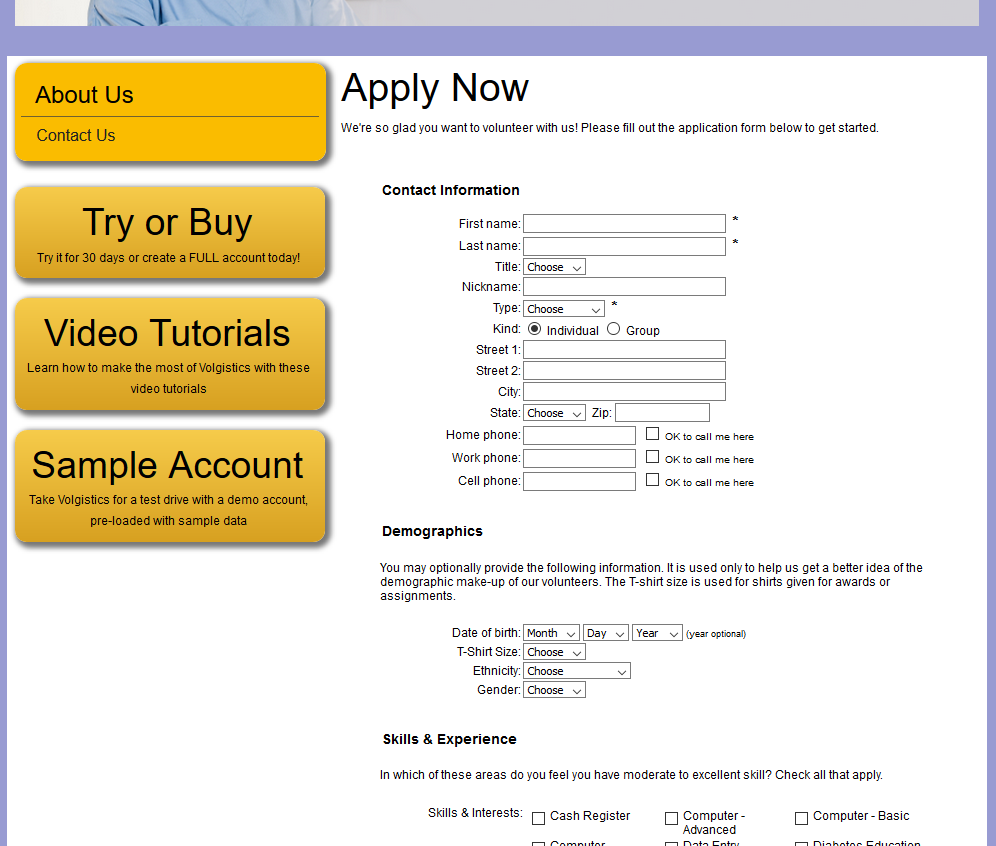
Embedding an application form into one of your webpages makes the form appear as part of your own website.
The downside to this approach has always been that the form often includes a scrollbar, or it requires you to manually figure out and set the height in your HTML code. But the height can change if you update the form, or if a submission is missing required information, causing a scrollbar to appear anyway.
To avoid these complications, Volgistics has introduced a new feature to automatically set the height for these forms. It requires you to copy and paste a small amount of code to your page, but you’ll never have to adjust the height again. For existing forms, you’ll basically remove the old link and paste in the new code.
Remember, if you’re not familiar with editing HTML code, you can just pass the copied code to your IT team or your site’s webmaster.


Here’s how you can find the updated code for any new or existing application form:
- Choose Setup from the menu
- Open Online forms
- Click Volunteer application forms
- Click the name of the form that you’re working with
- Under the Links heading, you’ll see the new code under Embedded Form.
You can copy the code and paste into your webpage, wherever you would like the form to appear. If you’re updating an existing form, just be sure to remove the old iframe code first, otherwise you’ll have two copies on your page.
After you’ve added this to your website, let us know what you think! We’re always eager to hear from you about the new features we put out and how they’re helping you to accomplish your mission.
