Customize Themes for VicNet¶
The VicNet portal can be customized or branded to match your organization's color scheme. This is a great way to unify the portal with your organization's volunteer program. Even if your organization doesn't have a specific color palette, the theming options are a fun way to customize the aesthetics of the portal so it is unique for your organization.
This help topic explains how to set or update the color theme your volunteers and Coordinators see when they log in to the portal.
The first step is to get to the Setup page in your account used to select the VicNet theming. To do this:
- Select Setup from the menu.
- Click the VicNet option.
- Select Theming.
The page is divided into two sections. The VicNet Theming section for setting the color of the different elements in the portal, and the Preview section to get a quick idea of how the selections will look. The VicNet Theming section is on the left and Preview section is on the right. Or, when your screen width is narrow, the VicNet Theming section is at the top and the Preview section is below.
Selecting a Color¶
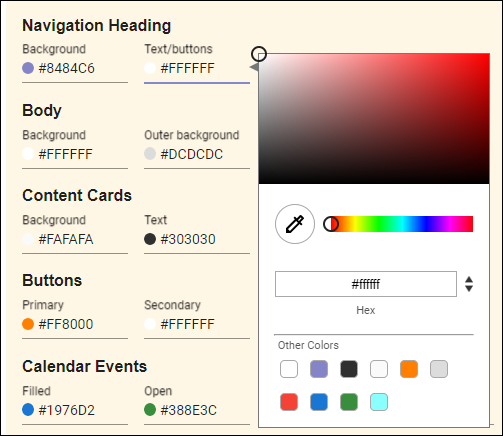
To update a color, click on the field you'd like to change and use one of the following options:
- Using the Hex field, you can delete the current color, and then enter the RGB hexadecimal notation for the color you'd like.
- You can also use the color slider and color gradient to manually select the color you'd like.
- The color selector will also have a section labeled Other Colors which will show all the colors that have been selected for other elements in VicNet. If you'd like the selected field to match with another you've already configured, you can select it from the Other Colors section.
- Additionally, if you use Google Chrome or Microsoft Edge, the color selector will include an eye dropper tool that you can use to select a color elsewhere on your screen to use for that field.

If you're trying to enter an exact color, entering the value in the Hex field will give the most accurate result. Color codes are in standard hexadecimal RGB color notation. This is the color notation used in HTML (Hypertext markup language) to specify color attributes for web page elements. Hexadecimal RGB color notation includes the number sign or hashtag character (#) followed by a six character RGB color value in hexadecimal notation (hex).
Sometimes another department in your organization such as the marketing department can supply the color codes if your organization has a predetermined color scheme. If not, there are many resources available online such as the HTML Color Values page of the W3 School's website.
These are some examples of hex color notation:
#FFFFFF (white)
#0000000 (black)
#FF0000 (red)
#1D9945 (green)
If you'd rather not change each color setting separately, and don't need to match a predetermined color palette, we've come up with a wide variety of default color schemes that you can select with a touch of the button. See the Default Themes section below for more information.
Preview Color Selection¶
The Preview section of the page gives you a quick way to see how your color selections will appear in the VicNet portal. Because each account can be set up differently, the view is simplified. If you want to see exactly how the color selections will look, you can save your choices and then look at a volunteer or Coordinator's view of the portal. However, keep in mind that if you save your changes you will need to reenter the previous colors if you want to revert to what was selected before.
The Desktop view is shown in the preview by default. This is what the user will see if they're on a desktop or laptop computer. Use the menu items at the bottom to preview other views. For example, select Mobile if you want to see the color selections when the user is on a tablet or cell phone.
You can interact with the preview to see more about the different elements. For example, you can click the buttons, enter information into a field, and check checkboxes.
If you do not like your color choices and have not saved them, you can click the Reset button at the bottom of the VicNet Theming section to return the color selections to their previous values.

Considerations for ADA/WCAG Compliance¶
Your choices for the colors of the elements on the VicNet pages can impact whether or not the VicNet portal meets the standards for the Americans with Disabilities Act (ADA) and Web Content Accessibility Guidelines (WCAG). For example, selecting the same color, or colors with similar hues and saturation, for text and background (or primary and secondary) elements will make it difficult for volunteers and Coordinators to read the text or see the element.
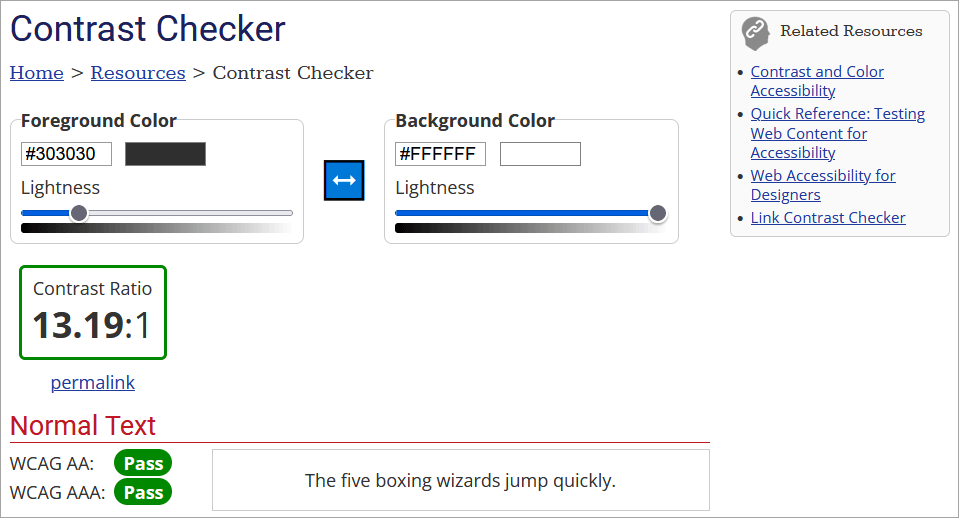
We recommend making sure your choices provide enough contrast to make them easily viewable for all users. To meet WCAG 2.0 compliance, this means a color contrast ratio of 4.5:1 or higher. There are many contrast checkers online that can help you see if your color choices have a sufficient ratio. We found a good one on the WebAIM website.
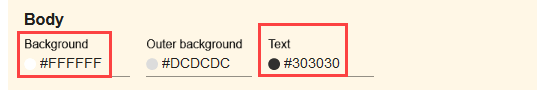
To check your choices, you just need to get the hex values for the colors of the elements that will appear on the same part of the page. For example, the Background and Text colors for the Body.

Take these values and put them into the foreground and background fields of the contrast checker. The checker will calculate the ratio so you can see if it is above 4.5:1. Here's how this looks on the WebAIM website.

Color Fields¶
If you're not familiar with the terms for the different VicNet elements, it may be difficult to tell which part of VicNet is controlled by which fields. To help with this, we selected Midnight for the Default Theme and then selected contrasting colors for the elements.
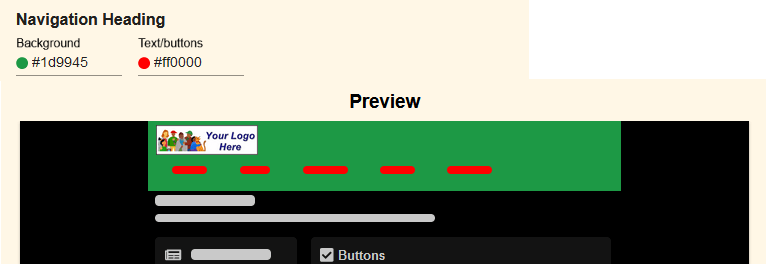
Navigation Heading¶
Here's where the Background and Text/buttons appear for the Navigation Heading.

Your heading can also include your organization's logo, and you can customize the buttons used to navigate.
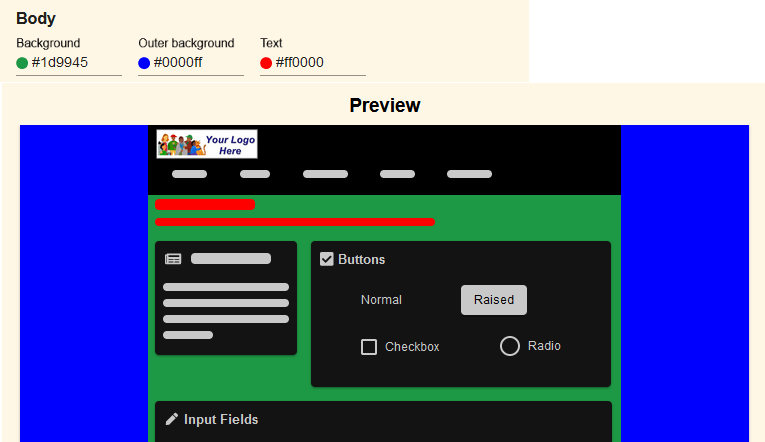
Body¶
Here's where the Background, Outer background, and Text fields are used for the Body.

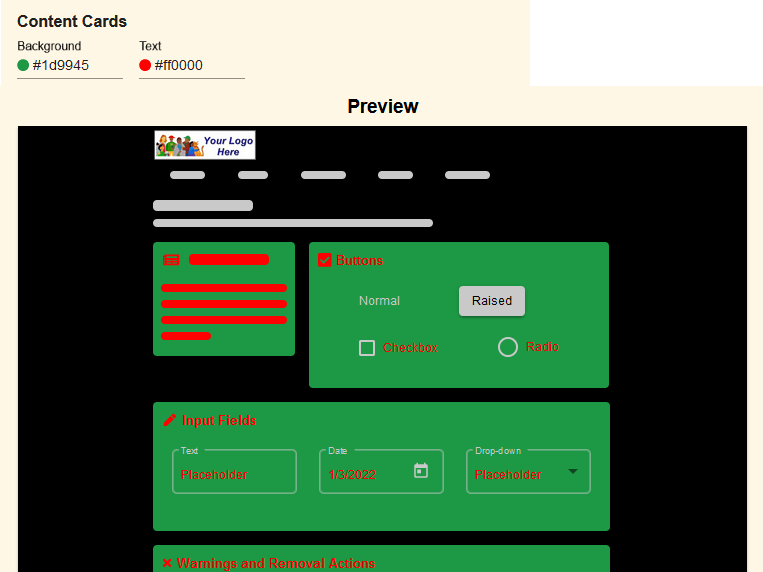
Content Cards¶
Similar information and fields in the VicNet portal are grouped together on the pages with content cards. This is where the Background and Text fields are used for the Content Cards.

Buttons¶
The term buttons refers to the clickable parts of the VicNet portal. Buttons can be text, checkboxes, radio buttons, or the more traditional rectangle shape with text. In this case, the Primary color choice is used for the rectangle and the Secondary color choice is used for the text inside of the rectangle. Here's where the Primary and Secondary choices appear for Buttons.

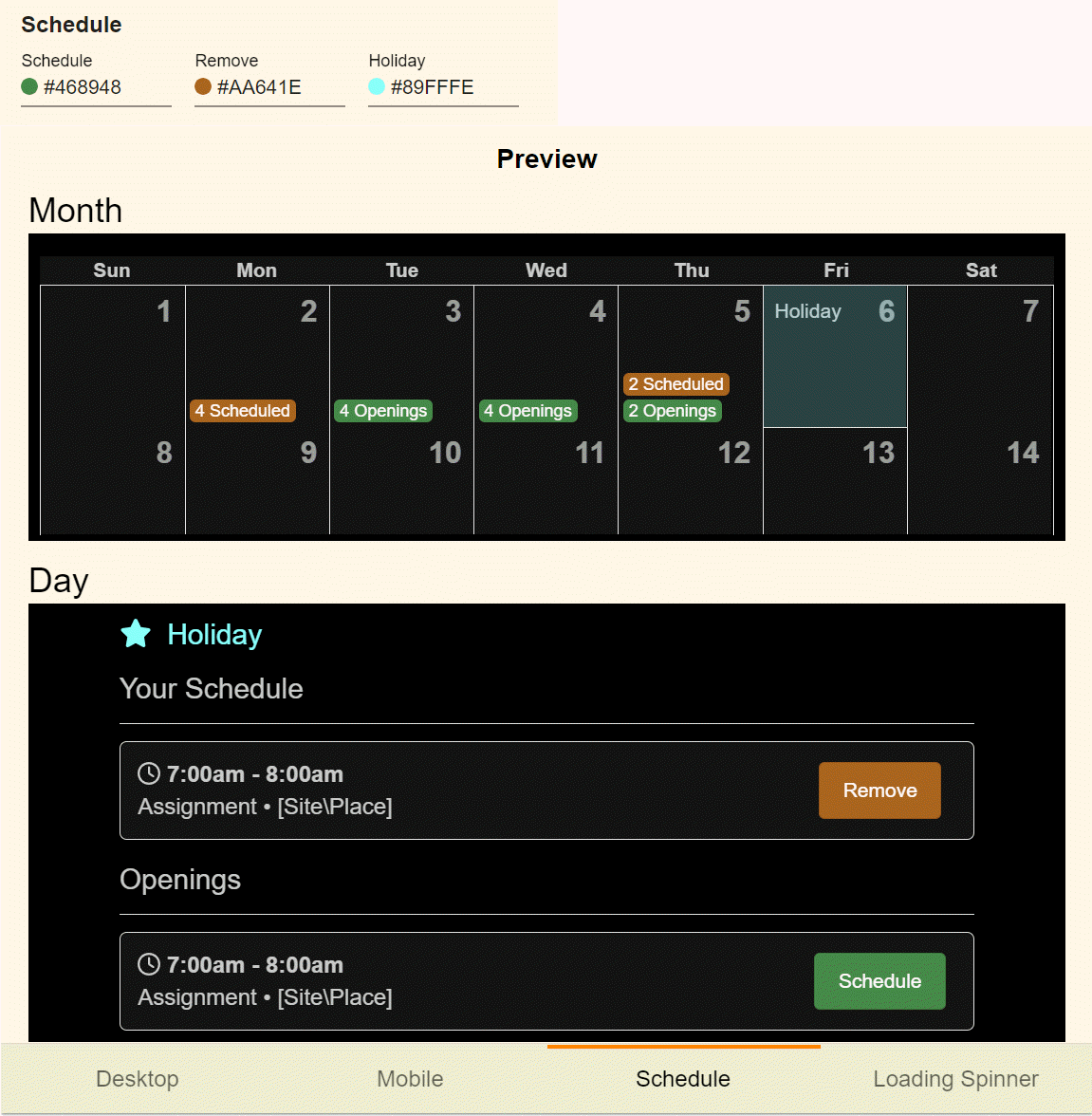
Schedule¶
The schedule color choices control the items on the Schedule page of the VicNet portal. When you switch to the Schedule preview the color choices are self-explanatory so we just left these with the Midnight theme's default colors. The preview shows what a volunteer would see if they are using a mobile device.

Here is what the three color selections represent on the Schedule page.
-
Schedule. This color is used where there are opportunities to serve. On the month view of the schedule, it is used for the badge showing the number of unfilled opening slots or anytime openings where volunteers can choose their own times to serve. On other views of the schedule, it is used for the Schedule button for volunteers and the Fill button for Coordinators.
-
Remove. This color is used where there is a volunteer scheduled. On the month view of the schedule on mobile devices, it is used for the badge showing the dates the volunteer is scheduled. On the month view for Coordinators, it is used for the badge showing the number of volunteers scheduled in the Assignments they oversee. On other views of the schedule, it is used for the Remove button volunteers use to take themselves off the schedule and the Edit button Coordinators use to make changes for the volunteer scheduled.
-
Holiday. This color appears on the Schedule if the date is set as a holiday.
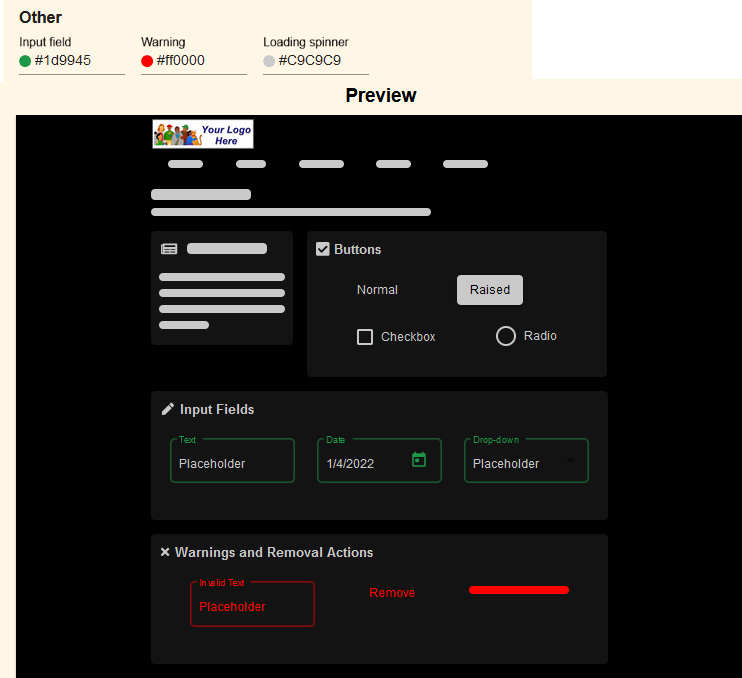
Other¶
Here's where the Input field and Warning colors are used.

The Loading spinner color will automatically show in the Preview section when that color choice field is in focus.
Default Themes¶
The VicNet portal includes 29 different default themes that allow you to change all of the Color Fields at once. These default themes were professionally designed with complimentary color choices to allow you to quickly select a color palette that invokes your organization's mission. You can go from sleek and modern to nautical or woodsy with just a touch of a button. You could even change the portal's theme to match the changing seasons as a way to encourage volunteers to log in.
To select a theme, just expand the sections under the Default Themes heading and then click on the choices until you find one that you like. Once you've found it, save your choice and you're good to go. After you select a default theme, you can change individual color fields to tweak the appearance if you'd like.
Related Help¶
- Enter Holidays
- Upload Logo
- View VicNet as Volunteer or Coordinator
- Schedule Qualifications and Rules
- Getting Started With VicNet
- Customize Buttons for VicNet
- Schedule Page Settings for VicNet
- Service Page Settings for VicNet
- Self-Scheduling Settings for VicNet and VicTouch
- VicNet Profile and Volunteers Page Setup