Create Links to Your Application¶
To make it easier for prospective volunteers to apply, you can link to your online volunteer application form right from your organization's website. People will logically go online to your website if they'd like to learn more about your organization and to look for ways they can get involved, so having your application forms available on your website is a great way to recruit new volunteers.
In Volgistics, you can set up as many different application forms as you'd like, and each of these will have their very own links associated with them that you can add to your website. Links can be added to your website using HTML code, and the setup page for each of your application forms in your account will have the code you need to add the form to your website.
You can find the code to link your application form to your website in the Links section of your application form setup pages with these steps:
- Choose Setup from the menu.
- Expand Application Forms.
- Select the form you want to link to your website.
- Scroll down this application form's setup page to the Links section.
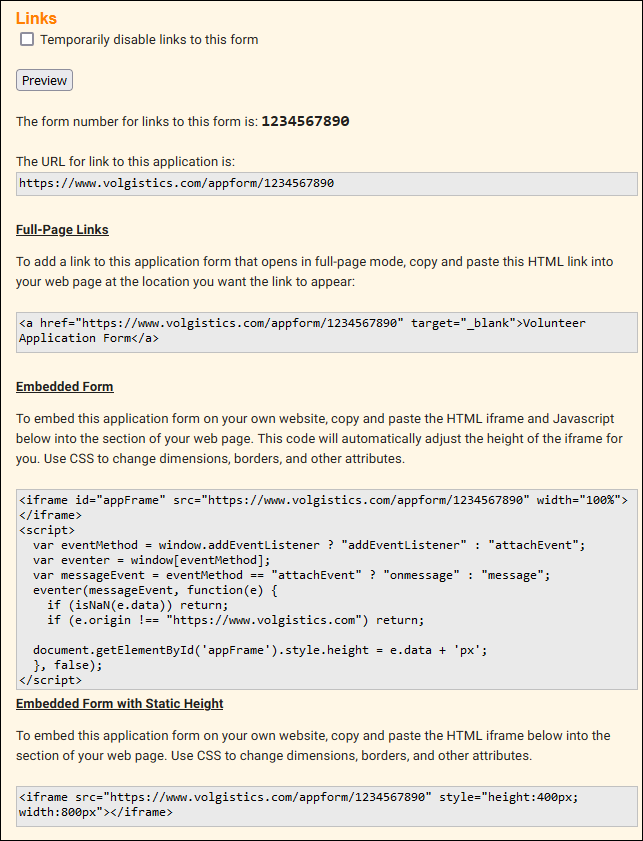
Here you will see information about linking this application form, including the form number, the URL for the form, and several different code options for adding the application form to your website. Below is an example of what you would see for a form with the number '1234567890.'

You'll notice that there are a few different sets of code in this section. Each set of code provides a different way of adding the application form to your site. Below is some more information about each of these options for you to review, so you can pick the option that best suits your needs.
Full-Page Links¶
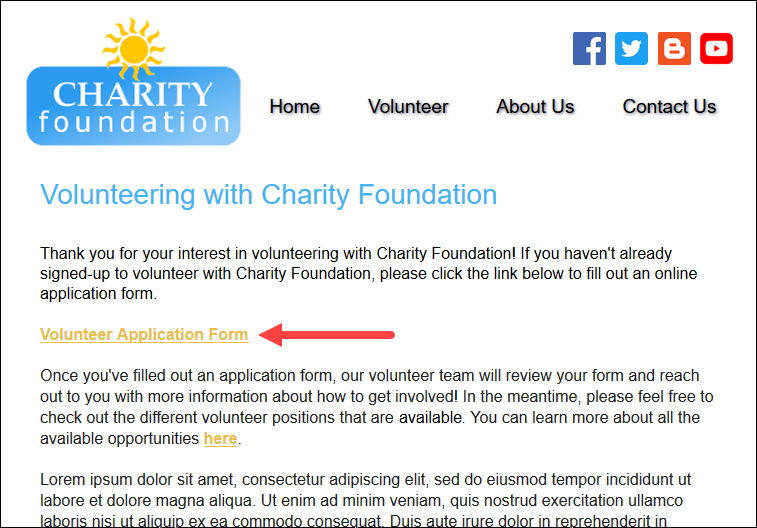
The code provided in the Full-Page Links section allows you to create a hyperlink on your website. This is the easiest and most straightforward way to add your application form to your website. When a volunteer clicks this link, they will navigate away from your website directly to your online application form where they can fill out and submit their information directly to your Volgistics account.
To create the application form hyperlink on your website, you can copy and paste the code from the Full-Page Links section into the HTML code for the webpage where you'd like the link to appear. This might look something like this:

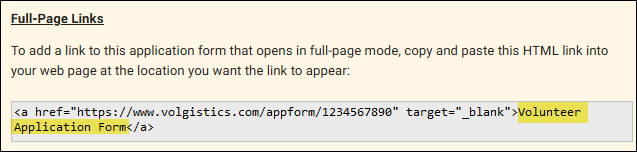
By default, the link will appear with the text Volunteer Application Form, but you can modify this text if you'd like by changing the portion of the code highlighted in yellow below when you add it to your website:

You could even use an image or a button to link to the application form instead of a text link if you'd like. This can be done by replacing the text highlighted above with an HTML image or button tag. If you're not familiar with HTML or modifying the content of your website, you'll need to reach out to your organization's web team to assist you with adding this link to your website. All you'll need to do is provide them with the code in the Full-Page Links section.
Tip: Create QR Code to Application
Some experts feel that younger volunteers respond better to QR codes. You can easily convert the URL address for your form (without the HTML code) to a QR code using a variety of methods such as Microsoft Edge or bitly's QR Code Generator. Here's an example of a QR code made using the Edge web browser.

Embedded Form¶
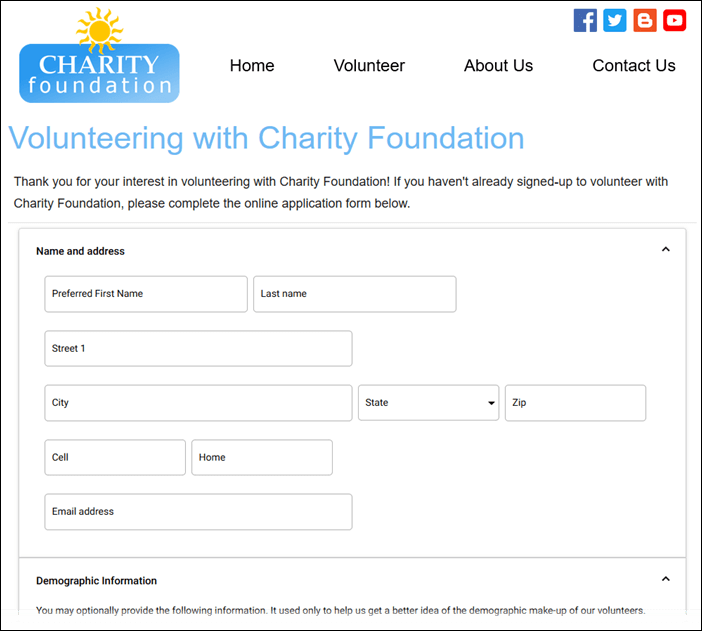
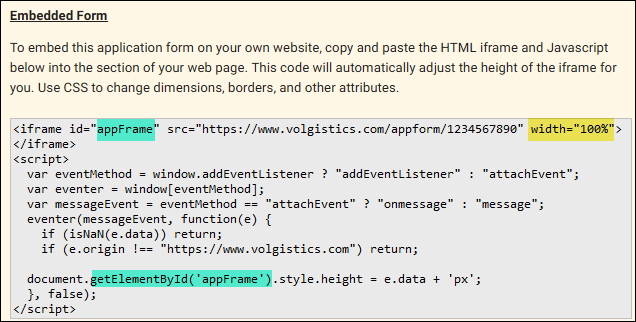
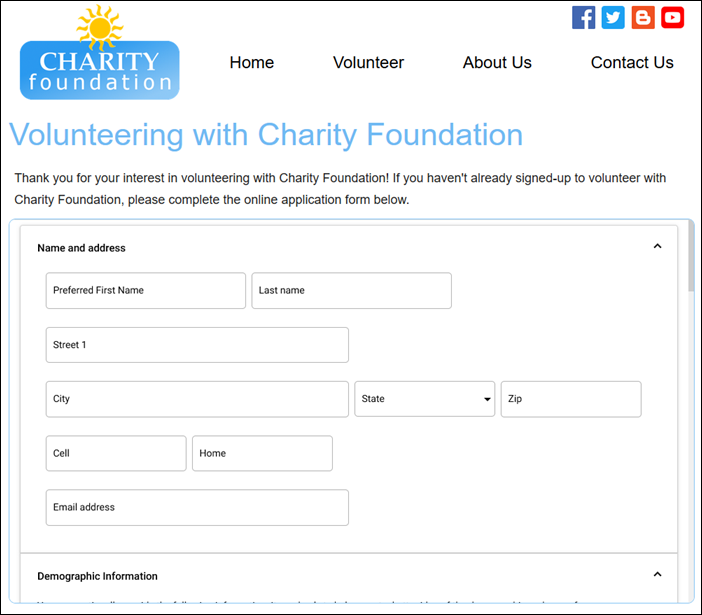
The code provided in the Embedded Form section allows you to add your application form right on your website rather than directing volunteers to a different page. This code utilizes iframes to display your application form in-line with the other information on your website. It also includes extra JavaScript code which will automatically adjust the height of the iframe to accommodate the full height of the application form. Using this option allows you to create a more integrated feel for your application form since volunteers can fill out and submit their form without leaving your website. Embedding your application form could look something like this:

The Embedded Form will be set up to use the full width of the space it is added to by default, but this can be modified by altering the width attribute highlighted in yellow below. Please also note that the iframe id and JavaScript getElementById information highlighted in blue below must match up for the automatic height adjustment to function properly. If you copy and paste the code from the Embedded Form section, these will match by default.

If you'd like to customize the appearance of your embedded form, you can add further customization using CSS. If you're not familiar with using HTML, CSS, or JavaScript, you can reach out to your organization's web team to help you with adding the embedded form to your website. With the code from Embedded Form section, they should be able to add the form to your website and help you customize it.
Embedded Form with Static Height¶
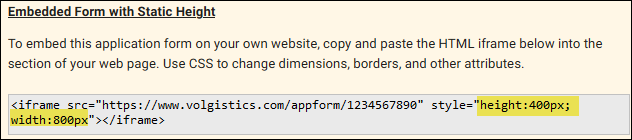
The code provided in the Embedded Form with Static Height section is very similar to the code offered in the Embedded Form section explained above. However, it differs in that it does not include JavaScript code for automatically scaling the height of the iframe containing the application form. With the static height option, the dimensions of the iframe will need to be set manually instead. Here's an example of how this option could look:

By default, the frame containing the application form will have a height of 400 pixels and a width of 800 pixels, but this can be modified by updating the height and width attributes highlighted below when you add this code to your website:

If the height you select for the iframe is not tall enough to fit the whole application form, a scroll bar will appear in the iframe to allow volunteers to scroll through your form within the iframe. If you manually set the height of the iframe so that it matches the height of your application form, no scroll bar will appear. However, making changes to your application form, like adding or removing fields, will likely cause the height of your application form to change and may require you to manually adjust the height of your iframe as well. So if you would like the iframe to always fit the full height of your application form, we recommend using the code found in the Embedded Form section explained above instead.
With that said, you can also customize the frame further with CSS on your website. If you're not familiar with using HTML, CSS, or modifying your website, your organization's web team should be able to assist you with adding the static height embedded form to your website. By providing them with the code from the Embedded Form with Static Height section, they should be able to add the form for you and help you customize its appearance to fit your needs.